Perhaps you’re asking why you should bother setting up a Twitter card? If you want to establish an engaging approach for your audience to share your information and drive the conversation on Twitter, then Twitter Card might be the answer. In this article, we’ll cover what does every marketer or small business owner needs to know about Twitter Cards — their functions, setting up procedures, and strategies to make Twitter cards stand out.
Twitter Card Functions
Twitter cards were developed when Twitter only permitted anyone to tweet 140 characters at a time. It gives anyone the ability to make their Tweets more appealing and “clickable.” It stands out to Twitter users which encourages more engagement and ultimately drives traffic back to your website.
Different Type of Twitter Cards
There are four different types of Cards: Summary, Summary Card With Large Image, App, and Player.
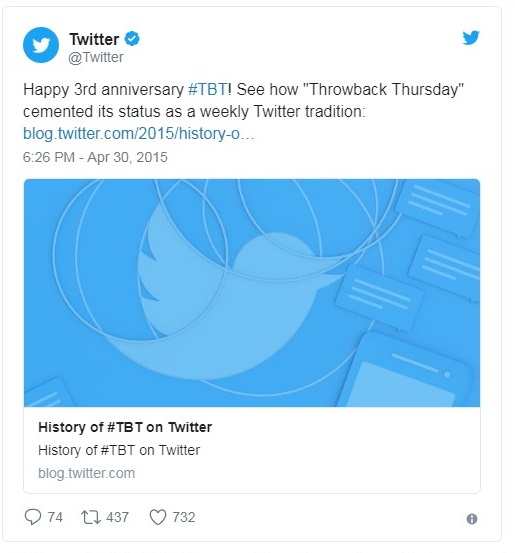
Summary Card
Summary cards’ purpose is to provide the reader a sneak peek at the material before they visit your website. This includes a title, description, thumbnail image, Twitter account attribution, and a direct link to the content.
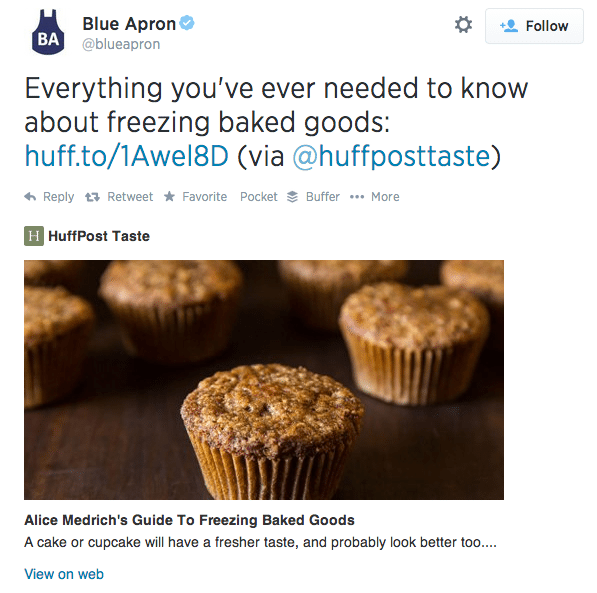
Summary Card with Large Image
A Summary card with a large image is intended to provide the reader with a rich visual experience, with the visitor being sent to your website by clicking on the image. This includes a huge, full-width significant picture alongside a tweet. Summary Cards are an excellent method to promote testimonials on your website, highlight new blog posts or share articles, and present a new deal on your items.
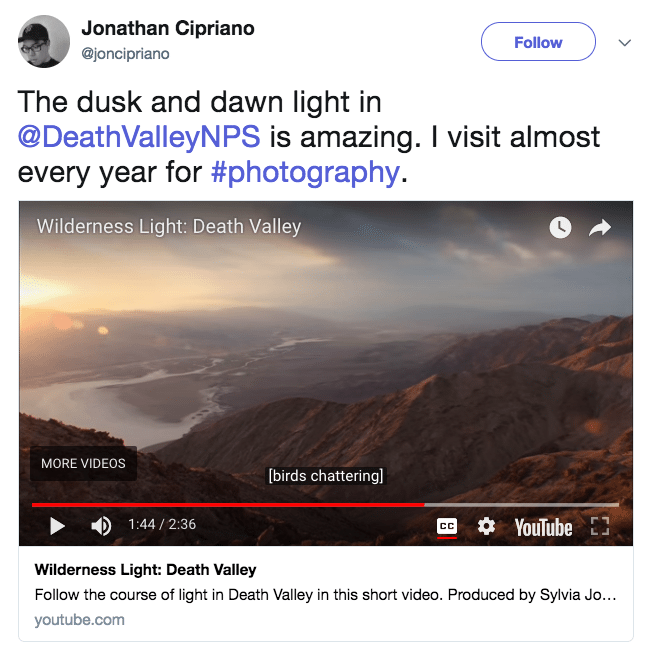
Player Card
A Player card allows your viewers to see, listen to, or click through your media without having to leave Twitter. Player Cards automatically play videos on timelines and feeds so users don’t have to leave the app to interact with rich media, and your content receives more views.
Player Cards improve your brand’s visibility by promoting it to a large audience. Take a look at this example below on how YouTube card allows users to watch a YouTube video while remaining within Twitter.
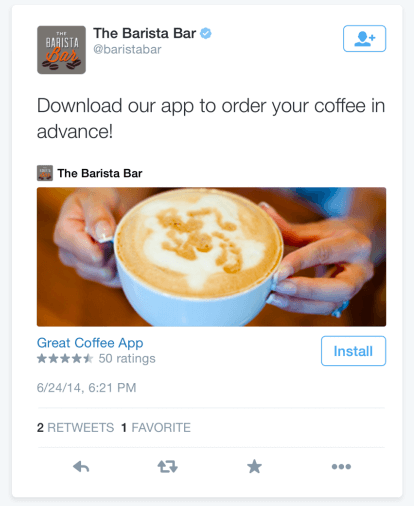
App Card
The App Card is a terrific method to showcase mobile apps on Twitter and encourage people to download them. The App Card was created with a name, description, and icon in mind, as well as features like the rating and price. This directs readers to the App Store, where they may download the app.
Setting up Twitter Cards
The different types of Twitter Cards make it simple to choose how to utilize and promote them. Each card type has its own set of specifications that will help you maximize the material you want to share. In less than 15 minutes, you can be up and running with these Cards. Now, these are the steps to set them up.
Step 1: Choose a Card Type to Implement
You won’t be able to utilize all of these Twitter cards for your business. So the next step is to figure out which Twitter card is perfect for you and your needs, and then make the most of it.
Step 2: Add a Twitter Card Metadata to Product Pages
Metadata is placed in the head section of an HTML document. They are used to tell the search engines what’s on the Twitter Cards and can optimize website traffic for you when emphasized. Adding the correct meta tags is important for SEO purposes. These meta tags are used to describe the card type and username of the website. Twitter offers guide documentation on how to do this, with the code all set for you to plug your information into.
Here are the most commonly used Meta tags in all Twitter Card types:
- twitter: card – The card type to use, which will be one of “summary”, “summary_large_image”, “app”, or “player”.
- twitter: site – The @username for the website used in the card footer.
- twitter: title – The title as it should display in the Twitter Card with maximum of 70 characters.
- twitter:description – The description of content with maximum 200 characters.
- twitter:image – The URL of the image to use in the card. Images must be less than 5MB in size. JPG, PNG, WEBP, and GIF formats are supported.
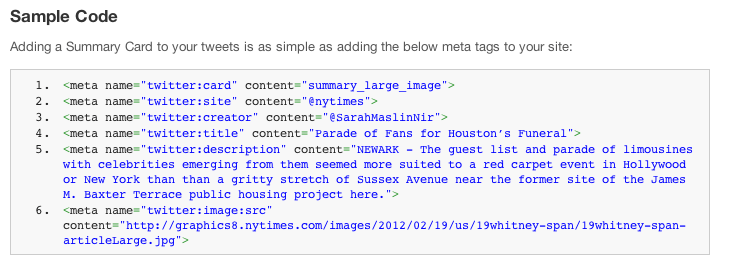
Below is a sample code used for the Summary Card type.
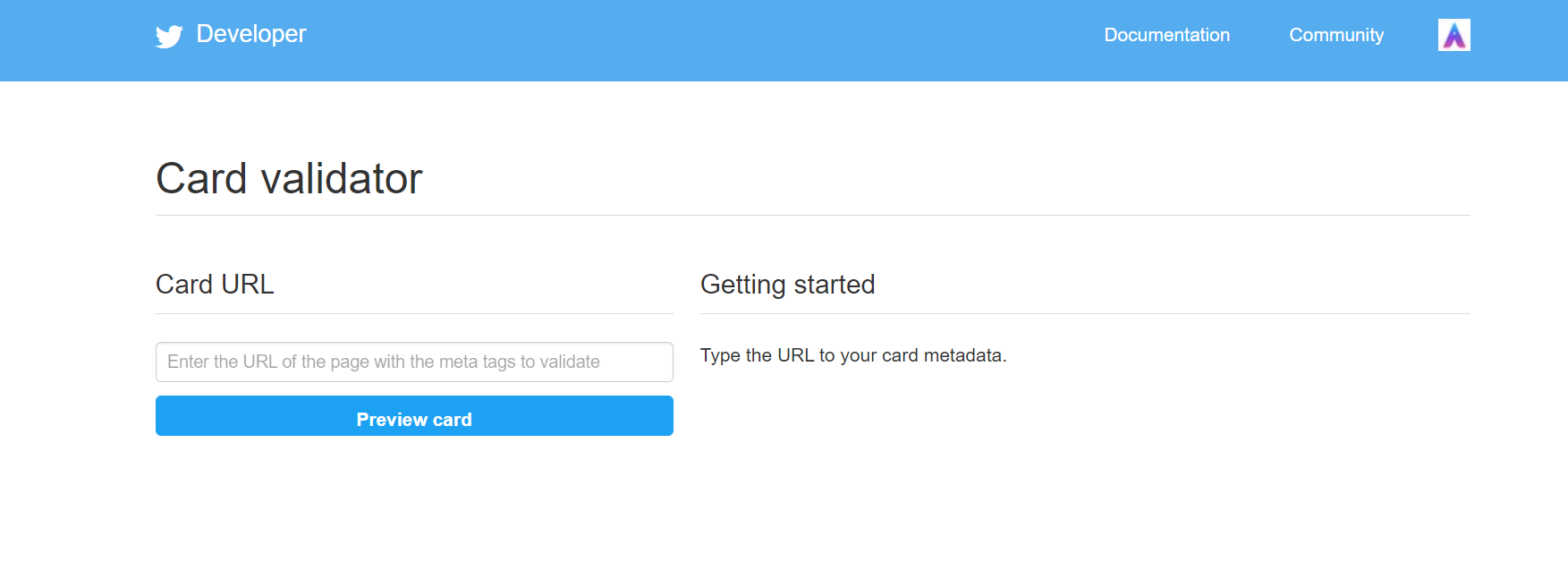
Step 3: Run the URL through the Validator Tool to Test
Test your Twitter Card information with the Twitter Card Validator once you’ve added it to your site. This easy-to-use tool will let you visualize how your card will appear. If the Twitter Card doesn’t work, utilize the troubleshooting page to figure out what’s wrong.
Step 4: Tweet the URL after validating it, and see the Card appear below your tweet in the details view
Try tweeting the URL on your own Twitter account if you like how the Twitter Card works in the validator. Twitter Analytics shows Twitter Cards. As a result, you can monitor how your product pages are shared on Twitter. Twitter may take several days to start recognizing your Twitter Card. Return to the validator and troubleshooting pages if the Card does not operate as intended after a week.
Twitter Cards Strategies
To maximize better results in using Twitter Cards, these are the effective tips to use while using them for your e-commerce business.
Prioritize Images
Twitter does an excellent job of resizing your images to fit your post. However, if you let Twitter handle all of the formattings, your images may seem pixelated or stretched. Spending a little additional work on the aesthetics of your profile will assist your brand’s reputation and increase your conversion possibilities. Treat your Twitter cards as if they were an Instagram feed, and make sure your images are attractive enough to entice visitors to visit your website.
Test Your Twitter Cards
To determine which sorts of cards perform best, create many cards for the same campaign with different photos, content, and calls-to-action. Depending on your content and aims, you may discover that different card kinds work well in different parts of your site. Discuss your campaign goals with your team, and make sure you’re utilizing the proper card type for each post. Be willing to experiment with new card kinds, and above important, keep track of your progress.
Maximize Cards, Pins, and Ads
Set up your cards to attract audience attention whether they’re browsing on mobile or desktop to target audiences. Pinning your most recent card to the top of your timeline is one method to achieve this. Concentrate on making your material as appealing as possible so that people are compelled to click. Additionally, through Ads, you can also combine cards with targeting options such as interest, keywords, or targeted audience groups to attract qualified visitors at precisely the right moment.
Final Thoughts
Now that we’ve covered a few methods and tactics for creating Twitter cards to market your store, you can get started right away. Just remember to figure out which card works best for your store and your customers. When utilized correctly, Twitter Cards increase your exposure, improve your social media performance, and improve your online reputation. Also, always try them out before putting them in a promotion.















One Response
It is important to create both online and offline business cards and brochures. After all, printing for business is an effective tool for printed materials designed to support and promote a business. These can be business cards, brochures, flyers or even stickers. In addition, creating them is now easier than ever, thanks to applications such as Swift Publisher, you can learn more about it here https://www.swiftpublisher.com/